Vue在做数字更新动画时增加逗号格式化
在使用Vue时,刚好遇到需要一个数字更新的动画效果,比如刷新出页面了后,一些数字统计会呈现自增的动画效果,比直接显示一个数字好看。
可以使用vue-number-animation来帮助我们实现这个效果。链接是https://www.npmjs.com/package/vue-number-animation。
也可以使用animated-number-vue。github链接是https://github.com/Leocardoso94/animated-number-vue.
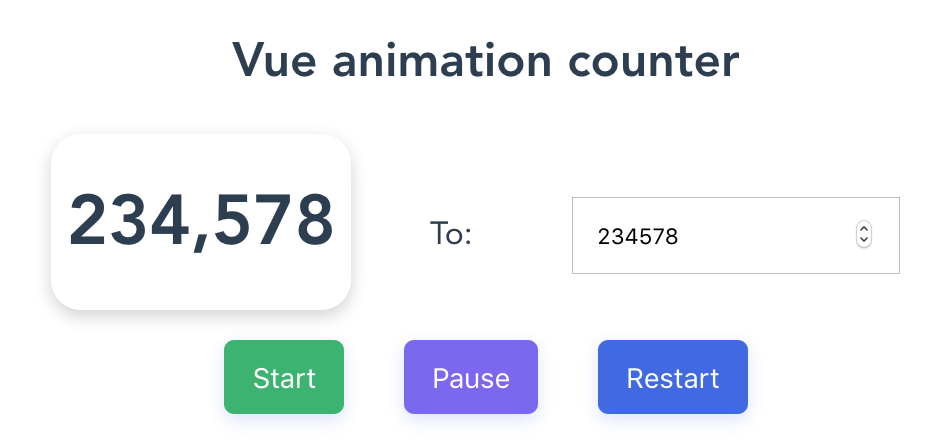
(下面是个类似功能的截图,没有放gif)

不过最后始终只是一个数字,如果想要格式化数字呢。比如小数点保留两位,保持float,而我目前想要的则是每隔三个数字就添加一个逗号,就像2345787 -> 2,345,787.
可以用上formatValue属性指定具体的javascript方法来实现。(类似这样的插件有好几种,对应的属性名不一样。)

把它官方的代码改了下,附在下面:
# App.vue
<template>
<div id="app">
<h2>Vue animation counter</h2>
<div id="wrapper">
<number
class="bold transition"
:class="{scaleBig: scaleClass}"
ref="number2"
:from="numberFrom"
:format="theFormat"
animationPaused
:to="numberTo"
:duration="duration"
easing="Power4.easeOut"
@complete="completed"
/>
</div>
<label>To:</label>
<input type="number" v-model="numberTo">
<div>
<button class="btn green" @click="playAnimation">Start</button>
<button class="btn" @click="$refs.number2.pause()">Pause</button>
<button class="btn blue" @click="$refs.number2.restart()">Restart</button>
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
numberFrom: 0,
numberTo: 5000,
duration: 5,
scaleClass: false
};
},
methods: {
theFormat(number) {
//return number.toFixed(2);
return (number || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, "$1,");
},
completed() {
console.log("Animation ends!");
this.scaleClass = true;
},
playAnimation() {
console.log("Animation starts!");
this.scaleClass = false;
this.$refs.number2.play();
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.bold {
font-weight: bold;
font-size: 25px;
}
.transition {
transition: all 0.3s ease-in;
}
label {
width: 100px;
display: inline-block;
}
.scaleBig {
font-size: 35px;
}
#wrapper {
width: 150px;
display: inline-block;
padding: 20px 0;
border-radius: 15px;
box-shadow: 0 3px 8px 0 rgba(0, 0, 0, 0.18);
}
input {
display: inline-block;
margin: 10px;
padding: 10px;
}
.btn {
outline: none;
cursor: pointer;
-moz-appearance: none;
appearance: none;
-webkit-appearance: none;
border-radius: 5px;
color: #fff;
background-color: #7b68ee;
box-shadow: 0 3px 8px 0 rgba(65, 105, 225, 0.18);
display: inline-block;
border: 0;
padding: 10px 14px;
font-size: 14px;
transition: all 0.1s ease-in;
margin: 15px;
}
.green {
background-color: mediumseagreen;
}
.blue {
background-color: royalblue;
}
</style>
# main.js
import Vue from "vue";
import VueNumber from "vue-number-animation";
import App from "./App";
Vue.use(VueNumber);
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: "#app",
components: { App },
template: "<App/>"
});
# index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>CodeSandbox Vue</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
上一篇:
python中的惰性计算