MAUI加Blazor做一个跨平台的记账APP(二)新增账户页面
新增的第一个页面是账户总览,也就是展示当前有哪些账户,分别余额多少,比如银行卡、贵金属、股市等。并且打算可以通过点击账户进入到该账户的收支明细页面。
先不管外观布局,先增加页面再修改。
在Pages目录右键新增一个razor文件取名为Accounts.razor,这个文件就是账户总览。
@page "/accounts"
@page "/my_accounts"
<PageTitle>账户</PageTitle>
<h1>资金账户汇总</h1>
这里的@page就代表路由,这里写了两个,代表如果是导航到accounts或者my_accounts都会由这个文件来渲染。
其他的可以直接加html和css之类。
再新增一个razor文件取名为Account.razor,这个文件是指定账户的收支细目内容。
@page "/account/{Id:int?}"
<PageTitle>账户细目</PageTitle>
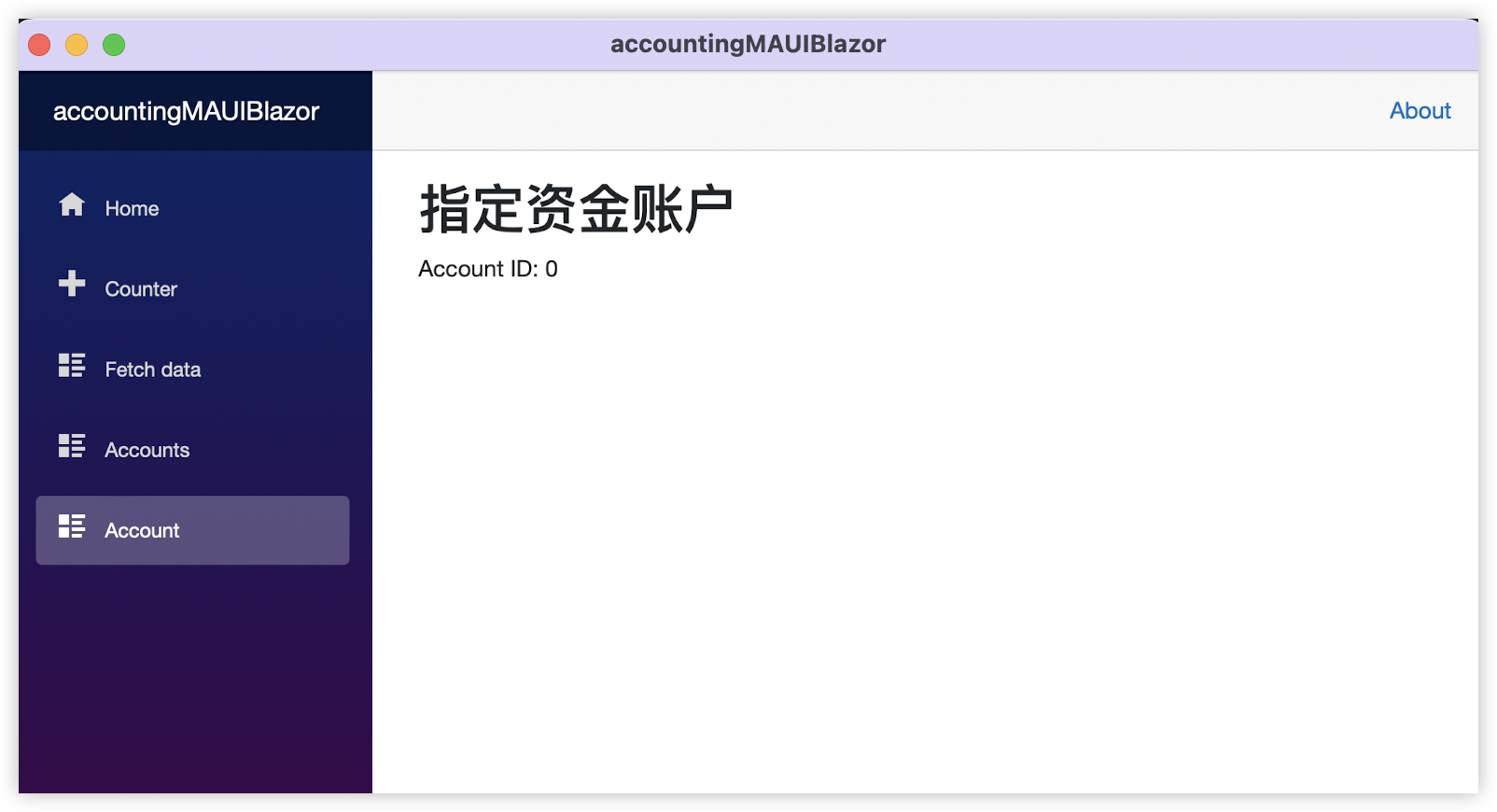
<h1>指定资金账户</h1>
<p>Account ID: @Id</p>
@code {
[Parameter]
public int? Id { get; set; }
protected override void OnParametersSet()
{
Id = Id ?? 0;
}
}
这里可以看到@page有些不一样,这里代表可以传递参数。
@code则是关键词代表该页面的代码逻辑,意味着前后端都可以用c#写,甚至于html的部分也可以通过@foreach等各类关键词集成c#代码。
可以留意的是,@code可以写在razor里,也可以新增一个同名到多了.cs后缀的文件比如Account.razor.cs,相关的@code代码逻辑可以放到这个文件里管理,不一定全部写在razor文件里与html等完全混杂。
比如去掉这里的@code,新增Account.razor.cs, 写入如下内容和上面的效果是一样的。
using Microsoft.AspNetCore.Components;
namespace accountingMAUIBlazor.Pages;
public partial class Account
{
[Parameter]
public int? Id { get; set; }
protected override void OnParametersSet()
{
Id = Id ?? 0;
}
}
这里的逻辑的意思是:先定义一个参数([Parameter]),指定为int,覆写OnParametersSet方法,允许传递的为空,如果id有值且是int,则id为该值,否则如果是null,则id默认为0。这样比较稳定,不会出现随意乱传乱写值导致的报错。
加了页面组件后,需要加对应的入口,这里先临时放在navmenu里,当然最后肯定要修改menu。
打开shared目录下的NavMenu.razor,类似模板中的fetchdata里的增加两个简单的入口:
<div class="nav-item px-3">
<NavLink class="nav-link" href="accounts">
<span class="oi oi-list-rich" aria-hidden="true"></span> Accounts
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="account">
<span class="oi oi-list-rich" aria-hidden="true"></span> Account
</NavLink>
</div>

但现在是没有具体数据的,也不能写死,于是接下来会改一下向后端api请求数据再展示,以及账户总览的展示样式。