用Django做一个简单的记账网站(五)添加控件
通过前面的文章的操作,已经能展示数据在页面了。现在就会添加按钮、下拉框等控件,并新建记账数据并保存。
先添加一个列表组(List Group)并带上徽章(Badge),以美化账户的界面。
将html中account-overview的部分更新为如下内容,此时会应用上bootstrap的列表组的css表现,并且会用上font awesome的图标。
<div id="account-overview" align="center">
<ul class="list-group">
{% for account in accounts %}
<li class="list-group-item d-flex justify-content-between align-items-center">
{% if account.amount > 0 %}
<span><i class="{{ account.icon }}"></i> {{ account.name }}</span><span class="badge badge-pill badge-success">{{ account.amount }}</span>
{% else %}
<span><i class="{{ account.icon }}"></i> {{ account.name }}</span><span class="badge badge-pill badge-danger">{{ account.amount }}</span>
{% endif %}
</li>
{% endfor %}
</ul>
</div>
会变成这个样子:

接着再添加下拉框、输入组、按钮、文本框等,用于记录账单。
先更新views.py以返回更多的数据到前端。
from django.shortcuts import render
from .models import *
def index(request):
all_accounts = Account.objects.all()
categories = Category.objects.all()
sub_categories = SubCategory.objects.all()
currencies = Currency.objects.all()
ie_types = []
for t in Category.CATEGORY_TYPES:
ie_types.append(t[0])
context = {
'accounts': all_accounts,
'categories': categories,
'sub_categories': sub_categories,
'currencies': currencies,
'ie_types': ie_types
}
return render(request, 'accounting/index.html', context)
接着把category-overview改成history-records-overview,并把这部分的内容修改如下:
<div class="col-lg-6 mb-6" id="history-records-overview" align="center">
<div class="form-row">
<div class="col-md-4 mb-3">
<select class="custom-select" id="ie-type-list">
{% for ie in ie_types %}
<option>{{ ie }}</option>
{% endfor %}
</select>
</div>
<div class="col-md-4 mb-3">
<select class="custom-select" id="category-list">
{% for c in categories %}
<option value="{{ c.id }}">{{ c.name }}</option>
{% endfor %}
</select>
</div>
<div class="col-md-4 mb-3">
<select class="custom-select" id="sub-category-list">
{% for sc in sub_categories %}
<option value="{{ sc.id }}">{{ sc.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-row">
<div class="col-md-5 mb-3">
<div class="input-group">
<div class="input-group-prepend">
<select class="custom-select" id="currency-list">
{% for c in currencies %}
<option value="{{ c.id }}">{{ c.name }}</option>
{% endfor %}
</select>
</div>
<input type="text" aria-label="Money Amount" placeholder="金额" class="form-control">
</div>
</div>
<div class="col-md-7 mb-3">
<input type="text" aria-label="Comment" placeholder="备注" class="form-control">
</div>
</div>
<button type="submit" class="btn btn-info btn-block">记录账单</button>
<br>
<h5>当月账单列表</h5>
<hr width="90%" class="main-separator"/>
</div>

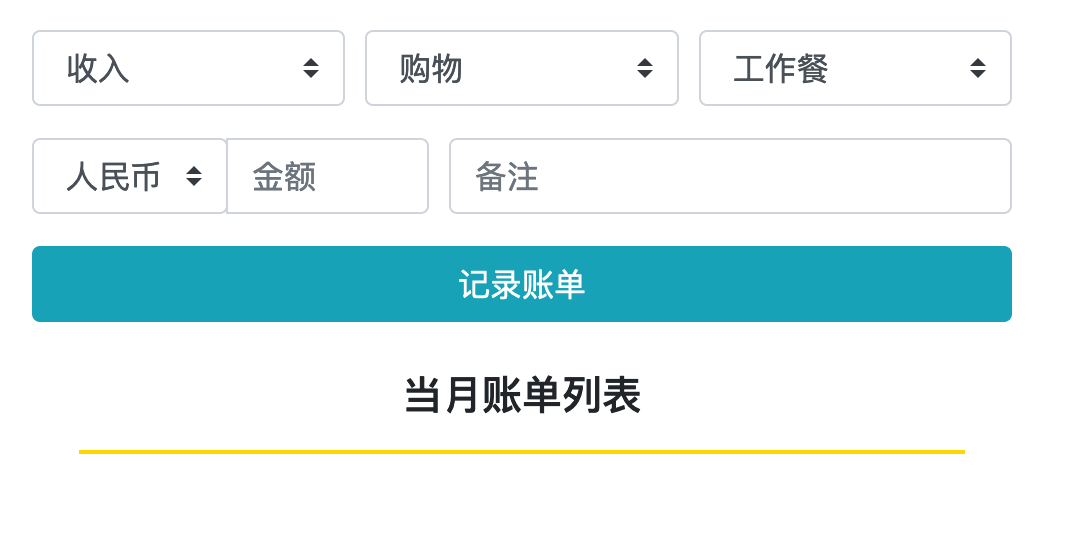
添加新的控件后,比起上一篇的界面,这样看起来是不是好看一点?
不过数据是默认展示了所有,而忽略了类别之间的从属关系。于是接下来需要通过不同的选项来加载不同的数据。
共有5条评论
添加评论

Bo
2021年2月25日 15:03@tracy <link href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.15.1/css/fontawesome.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.15.1/css/all.min.css" rel="stylesheet" type="text/css">

Bo
2021年2月25日 15:02@tracy 我想你可能是没有在head里加上fontawesome?

tracy
2021年2月25日 14:57我添加了icon字段,如fa-search,但是在页面上展示的是个方框,是什么原因呢?

Bo
2021年2月22日 13:42@Yako 图标的值来源于fontawesome官网,是自己在创建账户等的时候填入的,在models里定义的icon字段,比如‘fa fa-search’

Yako
2021年2月22日 13:34图标的样式class是直接定义在数据库里的?有示例吗?