用Django做一个简单的记账网站(四)展示数据到前端
在前面已经定义好了基础的数据model,接下来先在admin后台管理中新增任意数据,并将其展示到前端页面中。
假设已经给资金账户里新增了现金钱包、支付宝和银行的信息。
接下来会新增css样式来调整页面显示,于是在settings.py中添加如下:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
在根目录下创建static/accounting/css文件夹,并在其中创建css文件命名为accounting.css.
在accounting.css文件中先新增一个css样式来测试一下:
#top-container {
padding: 50px;
}
此时并不能正确引用到该文件。
需要在html文件最上面添加:{% load static %} .
并在head中指明该文件:<link rel="stylesheet" href="{% static 'accounting/css/accounting.css' %}">
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.15.1/css/fontawesome.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.0.0/dist/echarts.min.js"></script>
<link rel="stylesheet" href="{% static 'accounting/css/accounting.css' %}">
<title>记录收支</title>
</head>
<body>
{% if user.is_authenticated %}
<div class="container" id="top-container">
<ul class="nav nav-tabs justify-content-center" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">记账</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#charts">图表</a>
</li>
</ul>
<div class="tab-content">
<div id="home" class="container tab-pane active"><br>
<h3>在这里记账</h3>
<p>这里会展示资金账户和当月记账详细信息</p>
</div>
<div id="charts" class="container tab-pane fade"><br>
<h3>在这里看图表分析</h3>
<p>这里会展示不同周期和不同类别的图表分析</p>
</div>
</div>
</div>
{% else %}
<div class="unauthenticated">
<h3>Please login to view data or record expense</h3>
</div>
{% endif %}
</body>
</html>
此时便能看到css的属性调整。
现在的样式仍然是非常简单,目前先把数据展示出来,后续调整页面。
我们在views.py中获取models的数据,并render给之前的模板html。
先修改views.py,这里是获取账户和记账类别:
from django.shortcuts import render
from .models import *
def index(request):
all_accounts = Account.objects.all()
sub_categories = SubCategory.objects.all()
context = {
'accounts': all_accounts,
'sub_categories': sub_categories
}
print(context)
return render(request, 'accounting/index.html', context)
这里面的context的数据便可以在html中使用,html中也可以写循环、写判断、调用属性,不过要记得取值是{{ }},循环判断是{% %}。
打算分成两半来展示,左边展示账户,右边展示账单,于是可以用上bootstrap的栅格系统,可以参考:bootstrap的栅格系统
index.html中的tab-content便会修改为:
<div class="tab-content">
<div id="home" class="container-fluid tab-pane active"><br>
<div class="row">
<div class="col-lg-6 mb-6">
<div id="month-overview" align="center">
<span>当月结余</span>
<h5>-3928.5</h5>
</div>
<div class="row">
<div class="col" align="center">
<span>当月收入</span>
<h6>555555</h6>
</div>
<div class="col" align="center">
<span>当月支出</span>
<h6>600000</h6>
</div>
</div>
<hr width="90%" style="border:1px solid #FFD700;"/>
<div id="account-overview" align="center">
{% for account in accounts %}
<span>{{ account.name }}</span>
<span>{{ account.amount }}</span>
<hr width="60%"/>
{% endfor %}
</div>
</div>
<div class="col-lg-6 mb-6" id="category-overview" align="center">
<h5>当前类型列表</h5>
<hr width="90%" style="border:1px solid #FFD700;"/>
{% for sub_category in sub_categories %}
<span>{{ sub_category.parent }}</span>
<span>{{ sub_category.name }}</span>
<hr width="60%"/>
{% endfor %}
</div>
</div>
</div>
<div id="charts" class="container tab-pane fade"><br>
<h3>在这里看图表分析</h3>
<p>这里会展示不同周期和不同类别的图表分析</p>
</div>
</div>
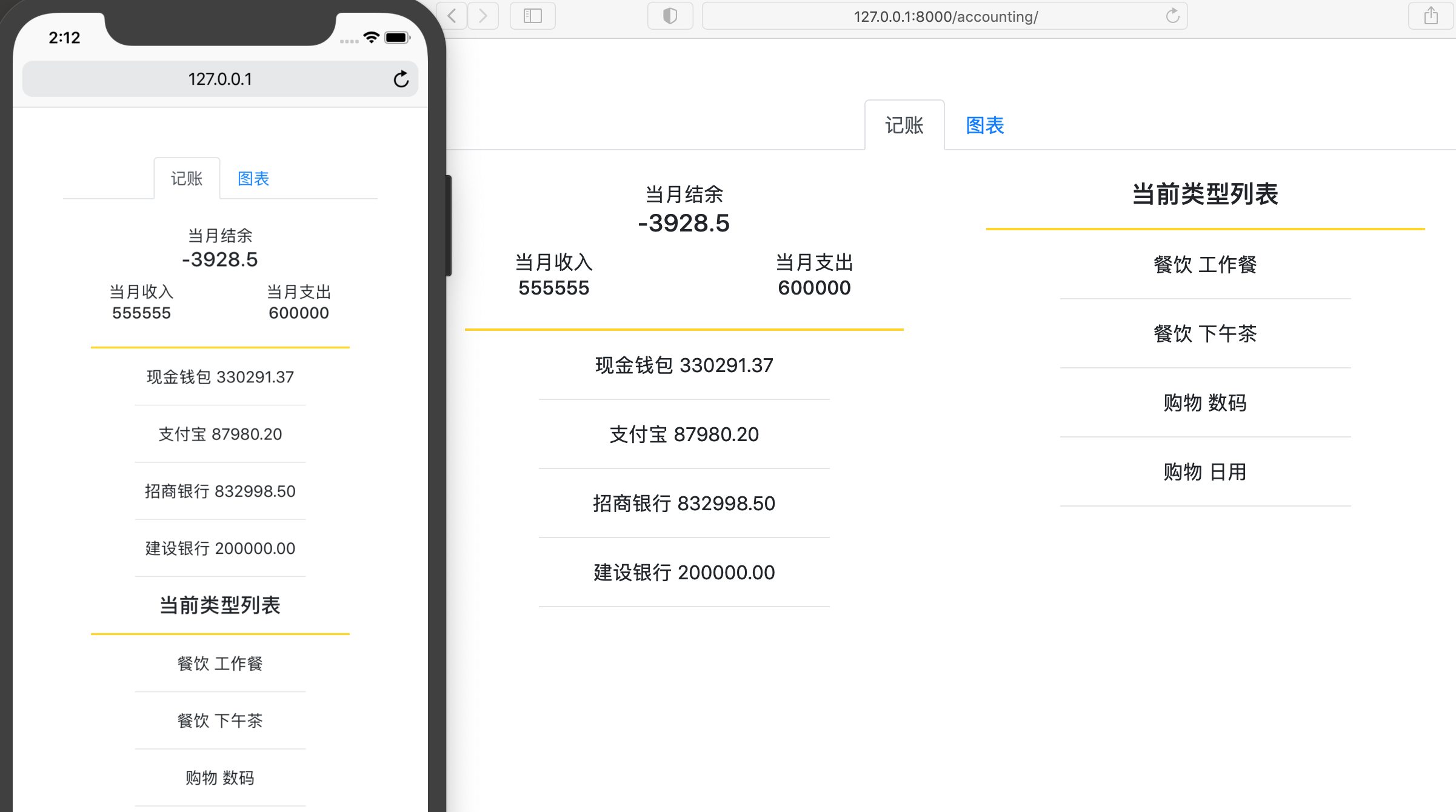
再次runserver,在手机safari和电脑浏览器中便可看到如下的内容,models的数据就显示在前端了。

接下来可以添加相关的页面控件,并将数据保存。
共有4条评论
添加评论

bo
2021年5月18日 13:54@getfeel 邮箱是bobjiang4321@gmail.com,我用django的shell试过了一切正常,你可以把问题或者截图都发到我邮箱里。

getfeel
2021年5月18日 13:50@bo 麻烦能给个联系方式嘛,我详细请教一下,我这边还是不行,filter给出的查询语句只能获得name的值

bo
2021年5月18日 13:11@getfeel icon也是一样的用objects.filter,我试过没有问题

getfeel
2021年5月18日 10:02你好,Currency定义的时候有两个元素name和icon,使用objects.filter只能获取name,如果我想获取对应icon的值该怎么做?