Django restframework加Vue打造前后端分离的网站(十二)vue生命周期的事件
在完成了前面文章中的步骤操作后,目前已经涉及到初始数据的定义,数据的修改,与后台逻辑无关的方法调用,加载页面图表,这里就需要回顾一下vue生命周期中的部分事件,不同的使用应该在什么事件中定义。
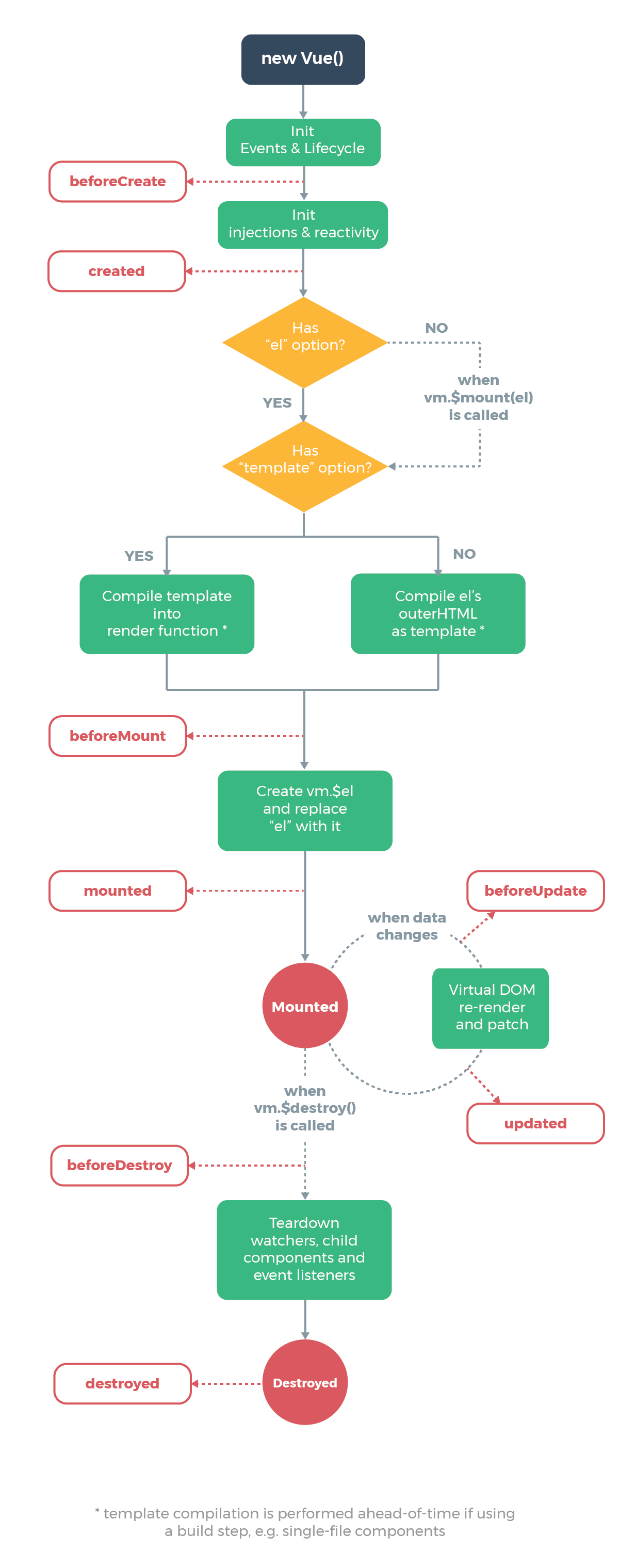
官方有个生命周期的图:vue生命周期

从创建、初始化、编译、挂载、渲染、更新、到销毁的过程,我们在vue模版中经常用到的是created、mounted、computed、methods(后两者不是生命周期的一部分,但经常会在其他生命周期步骤中被调用)。
created和mounted容易混淆,这有个表比较清楚:
| 生命周期 | 是否获取dom节点 | 是否可以获取data | 是否获取methods |
|---|---|---|---|
| beforeCreate | 否 | 否 | 否 |
| created | 否 | 是 | 是 |
| beforeMount | 否 | 是 | 是 |
| mounted | 是 | 是 | 是 |
created在模版渲染为html之前调用,此时还没有挂载,$el还不可见(比如模板的#app),往往用来初始化数据以及根据一些条件来修改属性值,比如可以检查是否有token记录来改变输出的文本。
mounted在模板渲染为html之后调用,$el已经挂载,往往可以在这里发送ajax请求获取数据并更新页面上的属性和数据,比如可以获取后台数据来更新子模板的图表中的展示数据。mounted的请求只会执行一次。
部分情况下,请求放在created和mounted都可以,但是当需求页面的dom时则需要放在mounted中。
computed和methods则可以放在一起理解。
computed可以看作属性调用,methods可以看作函数调用。
computed往往与实际定义的数据结合,而methods则可以看作与业务无关的一些工具方法。
比如前面在展示footer中的个人信息时则在computed中定义,它会根据默认数据来生成最终想展示的数据。
当遇到需要根据参数不同来转换日期格式的需要时,则在methods定义会比较好。
并且computed时有缓存的功能。对产生的输出可以复用,除非绑定的数据有更新才会重新计算。而methods里的方法则是每次都重复调用。在请求量比较大时,两者的区别就比较明显。