Django restframework加Vue打造前后端分离的网站(十一)自定义图表
在上一篇文章中,已经大致做了sider / header / footer,接下来可以考虑主页面的内容。
由于主页一般是汇总的信息,以图表来展现当然是容易理解也比较美观。
图表可以用echarts或者highcharts。两者的区别就不详述了。个人使用都是免费,highcharts商用收费,功能类似,稳定性和兼容据说highcharts会好一点,这个我目前没有体会到。我打算就以echarts来做图表。
先安装
npm install --save echarts
在main.js中新增
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
接着在home.vue中新增一个图表的区域。
<a-row>
....
</a-row>
<div id="coverageByProjects" :style="{width: '90%', height: '400px'}"></div>
然后需要向这个图表区域里填充数据。在data中定义,然后在mounted里对图表区域初始化。对应的x轴数据和series数据都是预设的,之后会改成调用后台API修改数据。
这里只能在mounted中定义才生效,在created中定义则不生效。
export default {
name: 'Home',
data () {
return {
...
coverage_by_projects_chart: '' //data中先定义
}
},
mounted: function() { //mounted中定义数据展示并对图表区域初始化
this.coverage_by_projects_chart = this.$echarts.init(document.getElementById('coverageByProjects'));
this.coverage_by_projects_chart.setOption({
//title: {
// text: 'Automation Coverage by Project',
// left: 'center'
//},
tooltip: {
trigger: 'item',
formatter:'{b}: {c}%'
},
xAxis: {
type: 'category',
data: ['ByBlog', 'MobileSTF', 'RestAPI']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} %'
}
},
series: [{
data: [60, 90, 100],
type: 'bar',
itemStyle: {
normal: {
color: function(params) {
var colorList = ['#708090', '#4682B4', '#008B8B', '#4B0082', '#4169E1', '#BDB76B', '#8B4513', '#800000'];
var index = params.dataIndex;
if (params.dataIndex >= colorList.length) {
index = params.dataIndex - colorList.length;
}
return colorList[index];
},
label: {
show: true,
position: 'top',
formatter: '{c}%'
}
}
}
}]
});
}
}
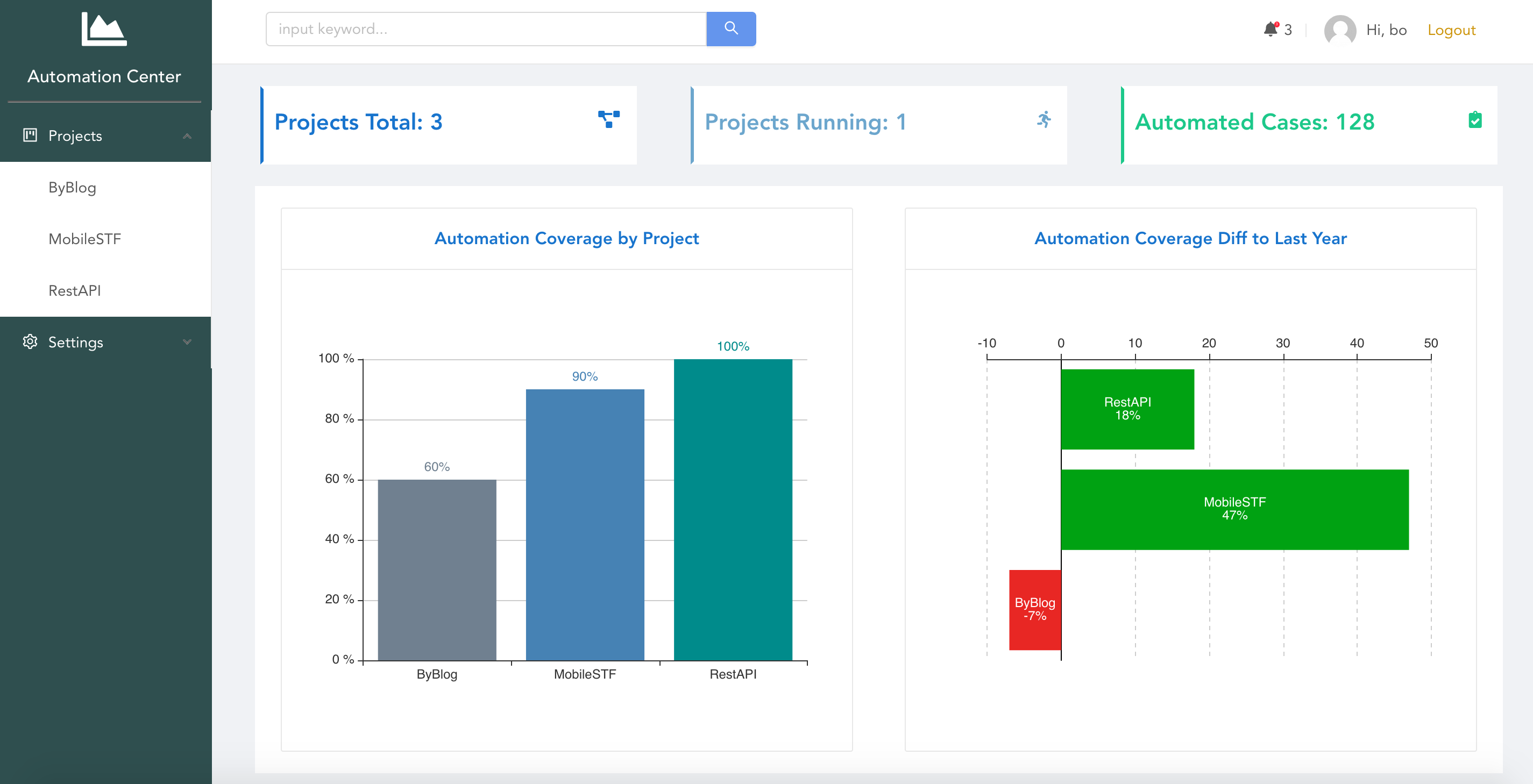
为了美观,这里用了antd的card卡片容器,设置了一些css属性,目前主页就会变成如下图的样子,各类数据就只等后台API完成后调用API修改数据列即可。样例文件可以参考:https://github.com/bobjiangps/automation_center/tree/master/frontend里的home.vue。